تگ کنونیکال (Canonical Tag) یک راهحل ایدهآل برای حل مشکلات مربوط به محتوای تکراری در سایت محسوب میشود. البته اصطلاح Canonical چندان جدید و نوظهور هم نیست، چرا که این تگ از سال 2009 تاکنون در دنیای وب وجود داشته است. گوگل، مایکروسافت و یاهو دست به دست هم دادند تا تگ کنونیکال را ایجاد کنند. این تگها با هدف حل سریع و آسان مشکلات مربوط به محتوای تکراری ساخته شدهاند.
برای بسیاری از افراد این سوال مطرح میشود که آیا واقعا تگهای کنونیکال کارایی دارند؟ پاسخ مثبت است، منتهی باید نحوهی استفاده از آنها را بلد باشید.
تگ کنونیکال چیست؟
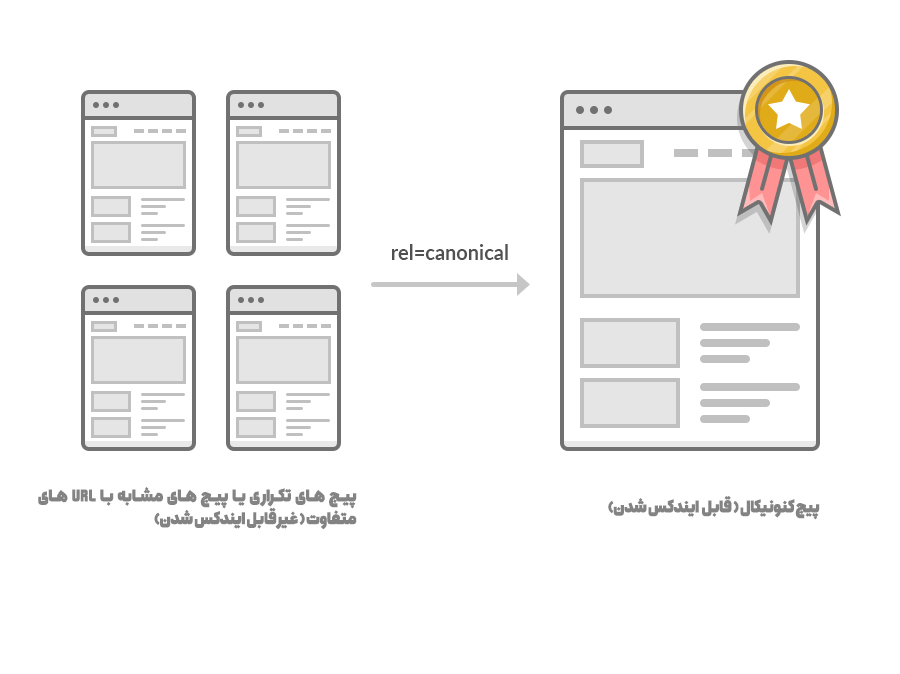
کنونیکال تگ (rel=“canonical”) بخشی از کد HTML است که ورژن متعارف صفحات تکراری، تقریبا تکراری یا مشابه را تعیین میکند. بهعنوان مثال اگر چند محتوای یکسان یا مشابه در آدرس URLهای مختلف داشته باشید، بهکمک این تگ میتوان نسخهی کنونیکال را مشخص نمود. موتورهای جستجو نیز از این تگ برای انتخاب نسخهی اصلی و ایندکس آن در نتایج جستجو استفاده خواهند کرد.
تگهای کنونیکال چگونه استفاده میشوند؟
Canonical Tagها از یک سینتکس ساده و یکپارچه بهره میبرند و داخل هدر یک صفحهی وب قرار میگیرند:
| <link rel=“canonical” href=“https://example.com/sample-page/” /> |
معنی هر بخش از کد در ادامه توضیح داده شده است:
|
بخش کد |
معنی |
|
link rel=“canonical” |
این عبارت بیانگر آن است که لینک موجود در این تگ، نسخه اصلی (کانونیکال) صفحه را نشان میدهد. |
| href=“https://example.com/sample-page/” |
این عبارت هم نسخه کنونیکال را نشان میدهد. |
چرا تگهای کنونیکال برای سئو مهم هستند؟
گوگل محتوای تکراری را دوست ندارد، چرا که محتوای تکراری مشکلات زیادی برای این موتور جستجو ایجاد میکند:
- انتخاب نسخهی اصلی برای ایندکس مشکل میشود
- انتخاب نسخهی اصلی برای رتبهبندی در زمان جستجوی کوئریهای مرتبط ( عبارت جستجو) مشکل میشود
- اینکه اعتبار لینک به یک صفحه انتقال یابد یا بین چند صفحه تقسیم شود، مشخص نیست

از طرفی، محتوای تکراری به شدت “بودجه خزش” سایت را تحت تاثیر قرار میدهد. در واقع افزایش محتوای تکراری سبب میشود گوگل به جای کشف محتواهای جدید در وبسایت، وقت خود را برای خزیدن در چندین نسخه از یک صفحه تلف کند.
نکته مهم درباره تگ کنونیکال
معمولا گوگل به آدرس URLهایی که با Canonical Tag در اولویت ایندکس قرار گرفتهاند، اعتنا میکند. اما این موضوع همیشه هم اتفاق نمیافتد. در واقع تگ کنونیکال قطعه کدهایی جهت راهنمایی موتورهای جستجو هستند، نه دستورالعمل! بنابراین تنها زمانی که گوگل آنها را تایید کند، اعتبار سایر پیوندها به آدرس URL کنونیکال منتقل میشود، در غیر این صورت این اتفاق رخ نخواهد داد.
لازم به ذکر است استفاده از این تگها یک روش مناسب برای کاهش ریسک دیده شدن نسخهی نامناسب صفحه به عنوان نسخهی اصلی توسط گوگل است.
آیا سایت من محتوای تکراری دارد؟
اگر پست یا صفحات مشابهی در سایت خود منتشر نمیکنید، شاید فرض کنید خطری از بابت محتوای تکراری سایت شما را تهدید نمیکند! با این وجود باید بدانید موتورهای جستجو داخل URLها کراول میکنند، نه صفحات سایت. برای مثال دو آدرس URL زیر را در نظر بگیرید:
- com/product
- com/product?color=red
در کمال تعجب موتورهای جستجو این دو صفحه را منحصر به فرد در نظر میگیرند، حتی با وجود اینکه محتوای آنها کاملا شبیه به هم است. این URLها به URLهای پارامترسازیشده (parameterized URLs) معروف هستند و از رایجترین دلایل ایجاد محتوای تکراری به شمار میروند که در سایتهایی با قابلیت فیلترسازی محصولات به وفور مشاهده میشوند.
برای مثال فروشگاه اینترنتی Brown Bag Clothing را در نظر بگیرید. این سایت در زمینه فروش پوشاک فعالیت میکند. نشانی اینترنتی صفحه دستهبندی آنها برای پیراهن عبارت است از:
| https://www.bbclothing.co.uk/en-gb/clothing/shirts.html |
حال اگر در همین صفحه پیراهنهای سایز XL را فیلتر کنید، یک پارامتر به آدرس URL اضافه خواهد شد:
|
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL |
اگر فیلتر تیشرتهای آبی را انتخاب کنید، پارامتر اضافه شده تغییر خواهد کرد:
|
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL&color=Blue |
این صفحات همگی صفحات مجزایی از دید گوگل محسوب میشوند، حتی اگر محتوای آنها تقریبا یکی باشد. البته تنها سایتهای فروشگاهی نیستند که اسیر محتوای تکراری میشوند. هر وبسایتی میتواند با محتوای تکراری مواجه شود که در این صورت تگ کنونیکال تنها راه نجات است. در جدول زیر برخی از مهمترین دلایل ایجاد محتوای تکراری ارائه شده است:
|
علت ایجاد محتوای تکراری |
مثال |
|
پارامترهای URL برای پارامترهای جستجو |
example.com?q=search-term |
|
پارامترهای URL برای session IDها |
https://example.com?sessionid=3 |
|
نسخههای قابل چاپ برای صفحه |
example.com/page
example.com/print/page |
|
URLهای نسبتا شبیه برای پستهای دستهبندیهای مختلف |
example.com/services/SEO example.com/specials/SEO |
| صفحات جداگانه برای دستگاههای مختلف |
example.com m.example.com |
|
نسخههای AMP و غیرAMP از یک صفحه |
example.com/page
amp.example.com/page |
|
ارائه محتوا در دو آدرس با www و بدون www |
http://example.com http://www.example.com |
| ارائه محتوا با اسلش انتهایی و بدون اسلش انتهایی |
https://example.com/page/ http://www.example.com/page |
|
ارائه محتوا در نسخههای پیش فرض مثل صفحه ایندکس |
https://www.example.com/ https://www.example.com/index.htm https://www.example.com/index.html https://www.example.com/index.php https://www.example.com/default.htm |
| ارائه محتوا با حروف کوچک و بزرگ |
https://example.com/page/ http://www.example.com/Page/ |
هر زمان با یکی از شرایطی که در جدول به آنها اشاره شده مواجه شدید، باید از تگ کنونیکال استفاده کنید.
از طرفی محتوای تکراری ممکن است میان دامنههای مختلف هم رخ دهد. برای مثال اگر با هدف بازاریابی محتوا به دنبال توزیع محتوای صفحه در سایر پلتفرمها باشید، باید از Canonical Tag خود ارجاعی استفاده کنید و محتوای خود را به عنوان نسخه اصلی معرفی نمایید. البته این کار همیشه باعث جلوگیری از نمایش محتوای سندیکایی در نتایج جستجو نمیشود، اما به هر حال خطر چنین اتفاقی را کاهش میدهد.
اگر افراد اکثر محتواهای خود را در پلتفرمهای دیگر به اشتراک بگذارند، ممکن است در شناسایی نسخه اصلی اشکالاتی ایجاد شود. در این صورت میتوان از ویژگیهای Canonical یا حتی blocking برای پایان دادن به این مشکل استفاده کرد.
اصول استفاده از تگ کنونیکال
اضافه کردن تگهای کنونیکال به هدر سایت واقعا ساده است. در ادامه 4 روش مختلف برای انجام این کار معرفی خواهد شد. اینکه از کدام روش استفاده میکنید، اصلا مهم نیست! آنچه که اهمیت دارد این است که باید در هر صورت 5 قانون کلیدی را رعایت کنید:
قانون شماره 1: از URLهای مطلق استفاده کنید
جان مولر رسما اعلام کرده که نباید بعد از عبارت rel=“canonical” از آدرس اینترنتی مختصر استفاده کنیم و باید از آدرس اینترنتی مطلق بهره ببریم.
“شما در انتخاب نوع URL مختار هستید، اما توصیه من استفاده از URLهای مطلق است، چرا که موتورهای جستجو آنها را به خوبی تفسیر مینمایند. (@JohnMu) 24 اکتبر 2018 ”
بنابراین به جای استفاده از قطعه کد زیر:
| <link rel=“canonical” href=”/sample-page/” /> |
بهتر است از قطعه کد زیر برای نمایش نسخه کنونیکال استفاده کنید:
| <link rel=“canonical” href=“https://example.com/sample-page/” /> |
قانون شماره 2: از URLهایی با حروف کوچک استفاده کنید
از آنجایی که گوگل آدرس URLهایی با حروف بزرگ و کوچک را به عنوان دو صفحهی مجزا در نظر میگیرد، ابتدا اطمینان حاصل کنید که لینک صفحات سایت شما حتما با حروف کوچک تایپ شوند، سپس از همین حروف کوچک برای تگ کنونیکال استفاده کنید.
قانون شماره 3: از نسخه صحیح دامنه استفاده کنید
اگر برای دامنهی خود گواهینامه SSL خریداری کردهاید، مطمئن شوید که هیچیک از نشانیهای اینترنتی بدون SSL نباشند. برای مثال آن دسته از نشانیهای اینترنتی که با http آغاز میشوند، باید اصلاح شوند. اجرای این قانون میتواند تا حدودی سخت و پیچیده باشد. اگر در یک دامنه امن (با SSL) هستید، باید از قطعه کدی شبیه به کد زیر استفاده کنید:
| <link rel=“canonical” href=“https://example.com/sample-page/” /> |
و از به کار بردن کدهای نظیر کد زیر به عنوان Canonical Tag پرهیز نمایید:
| <link rel=“canonical” href=“http://example.com/sample-page/” /> |
قانون شماره 4: از تگ کنونیکال خود ارجاع استفاده کنید
به گفتهی جان مولر، اگرچه استفاده از تگ کنونیکال خود ارجاع اجباری نیست، اما بهکارگیری آن بسیار مفید خواهد بود.
“من استفاده از کنونیکال خود ارجاعی را توصیه میکنم، چرا که به ما نشان میدهد که کدام صفحه را میخواهید ایندکس کنید یا نشانی اینترنتی مناسب برای ایندکس کدام است.
اگر یک صفحه از سایت را در نظر بگیریم، گاهی اوقات تغییرات مختلفی ممکن است روی URL آن ایجاد شود، برای مثال یک پارامتر بگیرد، برخی از کاراکترهای آن به حروف بزرگ تبدیل شوند یا مثلا هم با www و هم بدون www ایندکس شوند. این موارد باعث ایجاد محتوای تکراری هستند. با استفاده از قطعه کد کنونیکال میتوان خطر تمام صفحات دیگر را از بین برد.”
شاید با خود بگویید یک تگ کنونیکال خود ارجاع دقیقا چیست؟ ساده است، تگی که در هدر صفحه قرار میگیرد و خودش را به عنوان نسخه اصلی معرفی میکند. به عنوان مثال در آدرس اینترنتی https://example.com/sample-page میتواند تگ Canonical خود ارجاع را به صورت زیر استفاده کرد:
| <link rel=“canonical” href=“https://example.com/sample-page” /> |
اکثر سیستمهای مدیریت محتوای امروزی این قطعه کد خود ارجاعی را به صورت اتوماتیک به صفحات اضافه میکنند. اما اگر از یک سایت اختصاصی استفاده میکنید، باید از توسعه دهندهی سایت خود بخواهید آن را برای شما شخصی سازی نماید.
قانون شماره 5: فقط از یک تگ کنونیکال در صفحه استفاده کنید.
چنانچه یک صفحه از دو یا چند تگ Canonical در هدر سایت خود بهره ببرد، گوگل همهی آنها را نادیده میگیرد.
“در مواقعی که از چند rel=canonical در صفحه استفاده کرده باشید، گوگل به احتمال زیاد تمام انها را نادیده خواهد گرفت.”
نحوه تنظیم تگهای کنونیکال
به طور کلی 5 روش جهت تعیین آدرسهای اینترنتی اصلی وجود دارد. این 5 روش به عنوان سیگنالهای کنونیکال شناخته میشوند:
- تگ HTML
- هدر http
- سایت مپ
- ریدایرکت 301
- لینکهای داخلی
-
تنظیم کنونیکال با استفاده از تگ HTML
بدون شک استفاده از تگ rel=canonical بهترین و آسانترین راه جهت تعیین نسخه اصلی سایت است. تنها کافی است کد مربوطه را در بخش هدر صفحه تکراری اضافه کنید.
| <link rel=“canonical” href=“https://example.com/canonical-page/” /> |
مثال:
تصور کنید صاحب یک سایت فروشگاهی هستید که تیشرت میفروشد. ممکن است بخواهید آدرس اینترنتیhttps://yourstore.com/tshirts/black-tshirts/ به عنوان نسخه اصلی تعیین شود تا محتوای این صفحه از طریق آدرسهای اینترنتی دیگر نیز قابل دسترس باشد؛ برای مثال آدرس اینترنتی https://yourstore.com/offers/black-tshirts/ را در نظر بگیرید.
شما میتوانید با اضافه کردن تگ کنونیکال زیر به صفحات اضافی به راحتی مشکل محتوای تکراری را برطرف کنید.
| <link rel=“canonical” href=“https://yourstore.com/tshirts/black-tshirts/” /> |
البته اگر از CMS استفاده میکنید، نیازی نیست که با کدهای داخل صفحه درگیر شوید، چرا که راهکار آسانتری وجود دارد:
- تنظیم تگهای کنونیکال در وردپرس

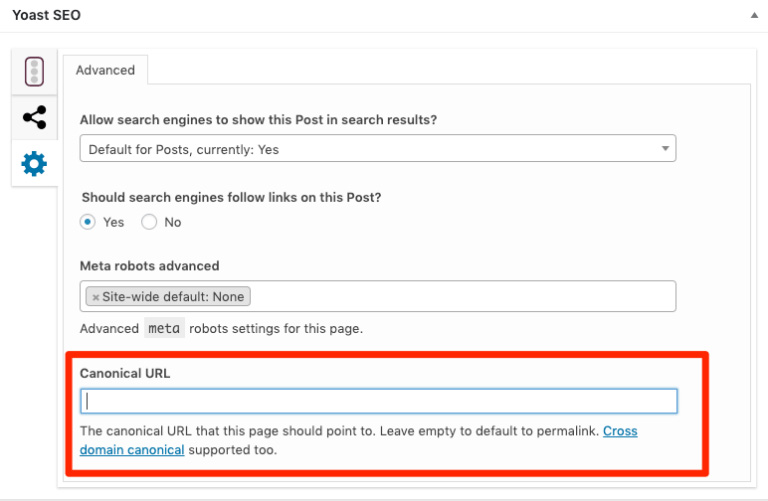
کافی است افزونه Yoast SEO را نصب کنید. در این صورت به صورت خودکار تگهای Canonical خود ارجاع به صفحات سایت اضافه میشوند. اگر میخواهید تگهای سفارشی ایجاد کنید، باید در تنظیمات هر پست یا صفحه در بخش Advanced به دنبال تغییر کنونیکال باشید.
- تنظیم تگهای کنونیکال در شاپیفای
Shopify هم به صورت پیش فرض تگهای کنونیکال را به صفحات محصول و مقالات وبلاگ اضافه میکند. البته در این پلتفرم جهت سفارشیسازی نسخه اصلی هر صفحه باید مستقیما فایلهای الگو (liquid.) را ویرایش نمایید.
- تنظیم تگهای کنونیکال در اسکوئر اسپیس
Squarespace هم به صورت پیش فرض Canonical Tag خود ارجاع را به سایت شما اضافه میکند. اما اگر به دنبال ارجاع کنونیکال به یک صفحهی دیگر هستید، باید مستقیما کدهای سایت خود را ویرایش کنید.
-
تنظیم کنونیکال با استفاده از هدر http
برای صفحاتی که نسخه PDF دارند، هیچ راهی برای افزودن تگ کنونیکال به هدر صفحه وجود ندارد. چرا که اصلا در چنین نسخههایی head> < معنایی ندارد. در این مواقع باید از طریق هدر http تنظیمات Canonical را اعمال کنید. شما میتوانید کنونیکال را در میان هدرهای http یک صفحه وب استاندارد وارد کنید.
مثال
تصور کنید که ما یک نسخه PDF از همین پست میسازیم و آن را در سابفولدر وبسایت وبلاگ خود به آدرس ahrefs.com/blog/* قرار میدهیم.
در این زمان هدر http میباست به صورت زیر باشد:
| HTTP/1.1 200 OK
Content-Type: application/pdf Link: <https://ahrefs.com/blog/canonical-tags/>; rel=”canonical” |
-
تنظیم کنونیکال با استفاده از سایت مپ
گوگل رسما اعلام کرده که صفحات غیرکنونیکال نباید به سایت مپ اضافه شوند. در واقع تنها URLهای کنونیکال باید در نقشه سایت لیست شده باشند. چرا که اغلب هر صفحهای که در این لیست قرار بگیرد، به عنوان استاندارد پیشنهادی در نظر گرفته میشود.
البته همیشه هم URLهای حاضر در نقشه سایت به عنوان نسخه اصلی در نظر گرفته نمیشوند.
“ما تضمین نمیکنیم که URLهای موجود در نقشه سایت را به عنوان صفحات کنونیکال در نظر بگیریم. با این وجود در سایتهای نسبتا بزرگ، سایت مپ یک روش مفید جهت تشخیص صفحاتی است که شما آنها را مهم میدانید. ”
-
تنظیم کنونیکال با ریدایرکت 301
جهت هدایت ترافیک از URL تکراری به سمت نسخه کنونیکال میبایست از ریدایرکت 301 کمک بگیرید.
مثال
فرض کنید صفحهی اصلی سایت شما با آدرس URLهای زیر قابل دسترسی است:
- com
- com/index.php
- com/home/
شما میتوانید یک URL را به عنوان نسخه اصلی و ترافیک باقی URLها را به آن هدایت کنید. این کار برای نسخههای مختلف سایت (با www / بدون www) و (https / http) نیز میبایست انجام شود. یک نسخه را به عنوان Canonical و ترافیک مابقی را به نسخه Canonical ارجاع دهید.
به عنوان مثال نسخهی اصلی صفحه اول سایت ahrefs.com بدون www و با https به صورت زیر خواهد بود:
| https://ahrefs.com |
ترافیک همهی URLهای دیگر باید به این صفحه هدایت شوند. این URLها عبارتند از:
| · http://ahrefs.com/
· http://www.ahrefs.com/ · https://www.ahrefs.com/ |
-
تنظیم کنونیکال با لینکهای داخلی
نحوهی لینکسازی داخلی میتواند یک سیگنال مهم برای کنونیکالیزیشن باشد. طی یک ویدیو جان مولر به مواردی اشاره کرده که در آن به کاهش خطر بروز مشکلات کنونیکالیزیشن اشاره شده است. همچنین نکات کلیدی در این ویدیو وجود دارد. برای مثال گوگل سایتهایی با HTTPS را زیباتر میداند.
اشتباهات رایج کنونیکالسازی که باید از آنها اجتناب کنید
راستش را بخواهید استفاده از تگ کنونیکال کمی تا حدودی پیچیده است. از همین رو اشتباهات و باورهای نادرستی دربارهی نحوه کنونیکال کردن صفحات مختلف مطرح میشود.
در ادامه برخی از مشکلات رایج در این زمینه مطرح شده است که دانستن آنها بسیار مهم خواهد بود:
# اشتباه شماره 1: مسدود کردن URL کنونیکال شده با فایل Robots.txt
مسدود کردن دسترسی گوگل به کراول URL کنونیکال شده به این معنی است که گوگل اصلا نمیتواند تگ کنونیکال را در صفحه مربوطه پیدا کند. این موضوع باعث عدم انتقال ارزش لینکها از صفحات غیر کنونیکال به صفحهی کنونیکال خواهد شد.
مسدود شدن صفحه کنونیکال با فایل robot.txt
# اشتباه شماره 2: افزودن کد noindex به URL کنونیکال شده
هرگز دو کد noindex و rel=canonical را با هم به یک صفحه اضافه نکنید. این کدها دستورالعملهای متناقضی به گوگل ارسال میکنند.
جان مولر در این زمینه میگوید: اگرچه گوگل تگ کنونیکال را به نو ایندکس ترجیح میدهد، اما این کار در هر صورت اشتباه است. اگر میخواهید URL را noindex کنید و آن را به عنوان نسخهی اصلی معرفی کنید، باید از ریدایرکت 301 استفاده کنید.
# اشتباه شماره 3: تنظیم کد وضعیت 4XX HTTP برای صفحه کنونیکال شده
افزودن تگ کنونیکال به صفحهای که در وضعیت4XX قرار دارد، دقیقا مشابه افزودن تگ کنونیکال به صفحهای با کد نو ایندکس است. گوگل قادر نخواهد بود کد Canonical را مشاهده کند، در نتیجه ارزش لینکها به صفحهی مدنظر ما منتقل نخواهد شد.
# اشتباه شماره 4: کنونیکال کردن URLهای چند صفحهای به صفحه اصلی
این کار نیز کاملا اشتباه است، چرا که شما به جای کنونیکال کردن تمام صفحات به صفحه اصلی، باید برای تمام صفحات دسته بندی از Canonical Tag خود ارجاع استفاده کنید.
شاید گفتههای جان مولر در Reddit دلیل این موضوع را روشن کند:
“برای مثال این صفحه درباره کنونیکال است، حال اگر ادامه مقاله به صفحهی دوم منتقل شود، دادن rel=canonical از آن به صفحهی 1 اشتباه است. ”
برای صفحهبندی میتوان از تگهای rel=prev/next استفاده کرد. البته گوگل به آنها توجه نمیکند، اما بینگ آنها را بررسی خواهد کرد.
# اشتباه شماره 5: عدم استفاده از تگ کنونیکال با تگ hreflang
تگهای hreflang برای تعیین زبان و موقعیت جغرافیایی یک صفحه از وب مورد استفاده قرار میگیرند. گوگل صراحتا اعلام کرده در زمان استفاده از تگ hreflang باید حتما از Canonical Tag نیز استفاده کنید.
# اشتباه شماره 6: استفادهی همزمان از چند تگ rel=canonical
داشتن چندین تگ rel=canonical باعث میشود گوگل تمام آنها را نادیده بگیرد. در بسیاری از مواقع دلیل چند تگ کنونیکال به اضافه کردن همزمان این تگ توسط سیستم مدیریت محتوا، افزونهها و … مربوط میشود. اتفاقا برخی از افزونهها گزینهای برای بازنگری دارند تا مطمئن شوند تنها آنها تگ کنونیکال را به سایت شما اضافه میکنند.
یکی دیگر از دلایل بروز این مشکل اضافه کردن کد کنونیکال به جاوااسکریپت است. اگر یک کد کنونیکال در HTML داشته باشید و در کدهای جاوااسکریپت هم این کد وجود داشته باشد، ممکن است به مشکل بخورید.
# اشتباه شماره 7: قرار دادن Rel=canonical در بدنهی صفحه
Rel=canonical تنها در هدر سایت کارایی دارد، بنابراین قرار دادن آن در بدنهی صفحه هیچ کاربردی نخواهد داشت. گاهی اوقات وجود برخی از مشکلات باعث میشود رندر کردن هدر به سرعت به پایان برسد. در نتیجه Rel=canonical با وجود اینکه در هدر قرار گرفته، در بدنه تشخیص داده میشود. در این مواقع به Canonical Tag توجه نخواهد شد.
چگونه مشکلات مربوط به کنونیکالیزیشن را یافته و آنها را برطرف کنیم؟
خیلی ساده میتوان با یک اشتباه کوچک منجر به بروز ایرادات کنونیکالیزیشن شد! از همین رو شما باید همیشه سایت خود را مورد بررسی قرار دهید و مشکلات مربوط به کنونیکال را برطرف کنید.
برای این کار میتوانید از ابزار Site Audit سایت Ahrefs هم کمک بگیرید. Site Audit مشکلات مربوط به سئوی سایت شما را به خوبی تشخیص میدهد. یکی از این مشکلات مربوط به تگهای کنونیکال است.
در ادامه 12 مشکل رایج پیرامون تگهای کنونیکال که Site Audit آنها را خواهد یافت، ارائه شده است:
ارور 1: Canonical points to 4XX
این ارور زمانی ایجاد میشود که یک یا چند صفحه با تگ کنونیکال به صفحهای با کد وضعیت 4XX ارجاع داده شوند.
مشکل کجاست؟
موتورهای جستجو صفحاتی با کد وضعیت 4XX را ایندکس نمیکنند، چرا که اساسا این صفحات کار نمیکنند. بنابراین در این مواقع ممکن است صفحات غیر کنونیکال ایندکس شوند.
نحوه حل مشکل
صفحات خراب را بررسی کنید و آن صفحاتی که با وضعیت 4XX مواجه هستند به وضعیت 200 تغییر دهید تا قابلیت ایندکس پیدا کنند.
ارور 2: Canonical points to 5XX
این ارور زمانی ایجاد میشود که یک یا چند صفحه با تگ کنونیکال به صفحهای با کد وضعیت 5XX ارجاع داده شوند.
مشکل کجاست؟
کدهای 5XX بیانگر بروز مشکلاتی از جانب سرور هستند که منجر میشود دسترسی به صفحات کنونیکال امکان پذیر نباشد. بعید است که گوگل صفحات با چنین کدی را ایندکس کند. بنابراین Canonical Tag موجود در چنین صفحاتی نادیده گرفته میشود.
نحوه حل مشکل
در این مواقع میتوانید URL کنونیکال خراب را با یک URL سالم عوض کنید. البته تحت شرایطی امکان برطرف کردن مشکل 5XX وجود دارد. همچنین اگر آخرین کراول در زمان بروزرسانی سایت یا از کار افتادن آن اتفاق افتاده باشد، احتمال این که این ارور موقتی باشد، وجود دارد.
ارور 3: Canonical points to redirect
این مشکل زمانی بروز پیدا میکند که یک یا چند صفحه به آدرسی کنونیکال شوند که خود آن صفحه ریدایرکت شده باشد.
مشکل کجاست؟
تگ کنونیکال همیشه باید به معتبرترین صفحه داده شود. صفحهای که ریدایرکت شده باشد، نمیتواند معتبرترین صفحه باشد. این دوگانگی باعث سردرگمی موتورهای جستجو در تفسیر نسخه اصلی خواهد شد.
نحوه حل مشکل
کنونیکال را به صفحاتی ارجاع دهید که از ریدایرکت برخوردار نیستند و کد وضعیت آنها 200 است.
ارور 4: Duplicate pages without canonical
این ایراد مختص به زمانی است که یک یا چند صفحه تکراری یا مشابه وجود داشته باشند که هیچ نسخهی کنونیکالی برای آنها تعریف نشده است.
مشکل کجاست؟
از آنجاکه هیچ نسخهی کنونیکالی معرفی نشده است، گوگل خودش دست به کار میشود و نسخهی اصلی را تعیین میکند. منتهی شاید نسخهی انتخابی با نسخهی مدنظر شما برای ایندکس یکسان نباشد.
نحوه حل مشکل
مطالب تکراری را بررسی کنید. معتبرترین صفحات تکراری را مشخص کرده و نسخهی اصلی مدنظر خود را با کنونیکال تگ انتخاب کنید.
ارور 5: Hreflang to non-canonical
اگر یک یا چند صفحه که از تگ hreflang بهره میبرند از تگ کنونیکال برخوردار نباشند، احتمالا این هشدار را مشاهده خواهید کرد.
مشکل کجاست؟
پیوندهایی که حاوی تگ hreflang هستند، باید با استفاده از Canonical Tag نسخه اصلی خود را تعیین کنند. در غیر این صورت گوگل در شناسایی آنها گیج و سردرگم میشود.
نحوه حل مشکل
لینکهایی که از تگ hreflang بهره میبرند با استفاده از تگ کنونیکال به صفحهی کانونی معرفی کنید.
ارور 6: Canonical URL has no incoming internal links
اگر آدرس URL کنونیکال شده هیچ لینک داخلی دریافت نکرده باشد، با این ارور مواجه خواهید شد.
مشکل کجاست؟
آدرس URLهای فاقد لینک داخلی برای کاربران غیرقابل دسترس هستند. بنابراین ممکن است به یک صفحه بدون کنونیکال منتقل شوند.
نحوه حل مشکل
پیوندهایی که به صفحات کنونیکال شده دادهاید را مستقیما به صفحهی اصلی ارسال کنید.
ارور 7: Non-canonical page in sitemap
اگر یک یا چند صفحه غیر کنونیکال در سایت مپ ظاهر شوند، این ارور نمایش داده خواهد شد.
مشکل کجاست؟
گوگل اعلام کرده که نباید URLهایی که کنونیکال نیستند در سایت مپ وارد کنید. چرا که سایت مپ جایی است که تنها باید URLهایی که میخواهید ایندکس شوند باید به آن وارد شوند.
نحوه حل مشکل
URLهای بدون کنونیکال را از سایت مپ حذف کنید.
ارور 8: Non-canonical page specified as canonical one
این ارور هم زمانی نمایان میشود که یک یا چند صفحه به صفحهای کنونیکال شده باشند که خود آن صفحه هم به صفحهی دیگری کنونیکال شده است. در این شرایط یک زنجیرهی کنونیکال ایجاد میشود که جالب نیست.
مشکل کجاست؟
زنجیرههای کنونیکال میتوانند موتورهای جستجو را گمراه کنند. آنها میتوانند قوانین مدنظر شما را از بین ببرند.
نحوه حل مشکل
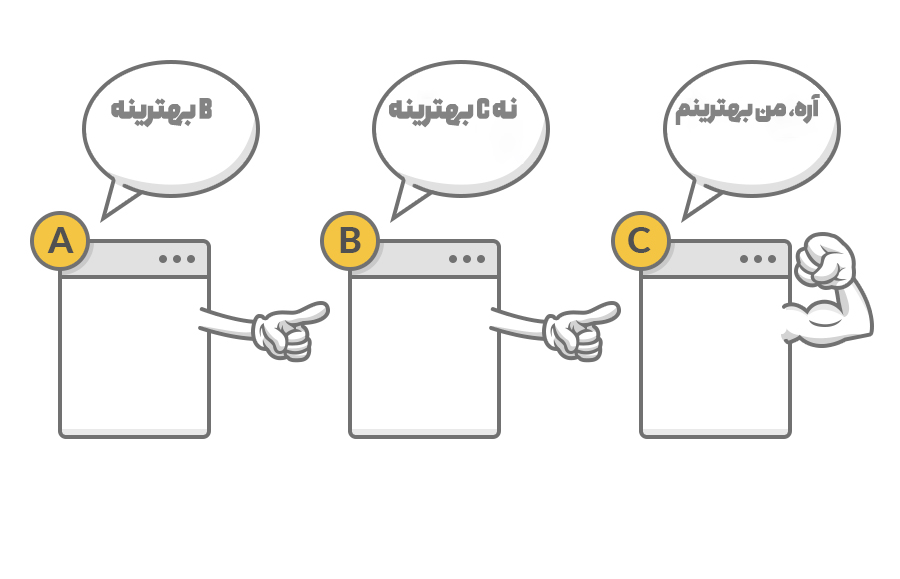
تگ کنونیکال را مستقیما از صفحه اول به صفحه مبدا ارجاع دهید. برای مثال اگر صفحه A به صفحه B کنونیکال شده و صفحه B هم به صفحه C، کافی است کنونیکال صفحه A را مستقیما به C ارسال کنید.
ارور 9: Open Graph URL not matching canonical
این ارور زمانی مشاهده خواهد شد که میان URL کنونیکال و URL گراف باز ناسازگاری وجود داشته باشد.
مشکل کجاست؟
چنانچه URL گراف باز استاندارد نباشد، ممکن است نسخهی غیرکنونیکال صفحه در شبکههای اجتماعی به نمایش گذاشته شود.
نحوه حل مشکل
تنها کافی است نشانی اینترنتی گراف باز را در صفحه مربوطه با نشانی کنونیکال جایگزین کنید. در واقع هر دو URL باید یکی باشند.
ارور 10: Canonical from HTTPS to HTTP
اگر یک یا چند صفحهی HTTPS (امن) یک صفحهی HTTP (ناامن) را به عنوان نسخهی اصلی معرفی کنند، باید منتظر این ارور باشید.
مشکل کجاست؟
HTTPS یکی از فاکتورهای رتبهبندی است، بنابراین باید در صورت امکان از صفحات امن خود برای معرفی نسخهی اصلی استفاده کنید.
نحوه حل مشکل
صفحه HTTP را به صفحه HTTPS ریدایرکت کنید. همچنین میتوانید با استفاده از rel=“canonical” کل سایت را از نسخه HTTP به نسخه HTTPS انتقال دهید.
ارور 11: Canonical from HTTP to HTTPS
چنانچه یک یا چند صفحهی HTTP (ناامن) یک صفحهی HTTPS (امن) را با تگ کنونیکال به عنوان نسخهی اصلی معرفی کنند، این ارور نمایش داده خواهد شد.
مشکل کجاست؟
اولویت باید HTTPS بودن سایت باشد. با این وجود داشتن یک نسخه از HTTP و ارجاع صفحات آن به نسخه HTTPS غیر منطقی است.
نحوه حل مشکل
برای حل این مشکل از ریدایرکت 301 برای کوچ از HTTP به HTTPS استفاده کنید.
ارور 12: Non-canonical page receives organic traffic
اگر نسخهی اصلی یک یا چند صفحه را با Canonical Tag مشخص کنید، سپس این صفحات باز هم ترافیک ارگانیک دریافت کنند، این ارور به شما نمایش داده خواهد شد.
مشکل کجاست؟
یا تگ کنونیکال اشتباه تنظیم شده است یا خود گوگل تصمیم گرفته تا خواستهی شما را نادیده بگیرد.
نحوه حل مشکل
ابتدا بررسی کنید که آیا تگهای کنونیکال به درستی تنظیم شدهاند. اگر تنظیمات صحیح بود، از طریق سرچ کنسول گوگل بررسی کنید که آیا گوگل آنها را نسخه اصلی میدانید یا نه!
سخن پایانی
Canonical Tag اصلا موضوع پیچیدهای نیست، با این حال در اوایل کار با این تگها شاید دچار سردرگمی شوید. یادتان باشد که این تگها دستورالعمل نیستند، بلکه یک سیگنال کلی برای راهنمایی گوگل محسوب میشوند. بنابراین این احتمال وجود دارد که گوگل خلاف خواسته شما عمل کند.
شما میتوانید با استفاده از ابزار URL Inspection گوگل سرچ کنسول، صفحات کنونیکال اعلام شده توسط کاربر و گوگل را مشاهده کنید. در بخش Coverage سرچ کنسول نیز میتوانید وضعیت مربوط به URLهای کنونیکال شده را مشاهده نمایید. وضعیت این URLها به صورت زیر طبقه بندی میشود:
| Alternate page with proper canonical tag |
| این گزینه صفحههایی را نشان میدهد که با استفاده از تگ کنونیکال به صفحهی دیگر ارجاع داده شدهاند و البته گوگل هم به این ارجاع احترام گذاشته است. |
| Duplicate without user-selected canonical |
| این گزینه صفحاتی را نشان میدهد که دارای محتوای تکراری هستند، در حالی که نسخهی اصلی آنها مشخص نشده است. در این مواقع گوگل خودش نسخه اصلی را تعیین میکند، مگر این که با استفاده از rel=canonical نسخه مدنظر خود را انتخاب کنید. |
| Duplicate, Google chose a different canonical than user |
| این گزینه صفحاتی را نشان میدهد که گوگل تصمیم گرفته به تگ کنونیکال شما توجه نکند و نسخهی دیگر از صفحه را به عنوان نسخهی اصلی در نظر گرفته است. |
| Duplicate, submitted URL not selected as canonical |
| این گزینه هم صفحاتی را نشان میدهد که شما تعدادی از محتواهای تکراری را در سایت مپ وارد کردهاید و هیچکدام نسخه کنونیکال نیستند. بنابراین گوگل خودش یک صفحه را به عنوان نسخه مرجع انتخاب میکند. |